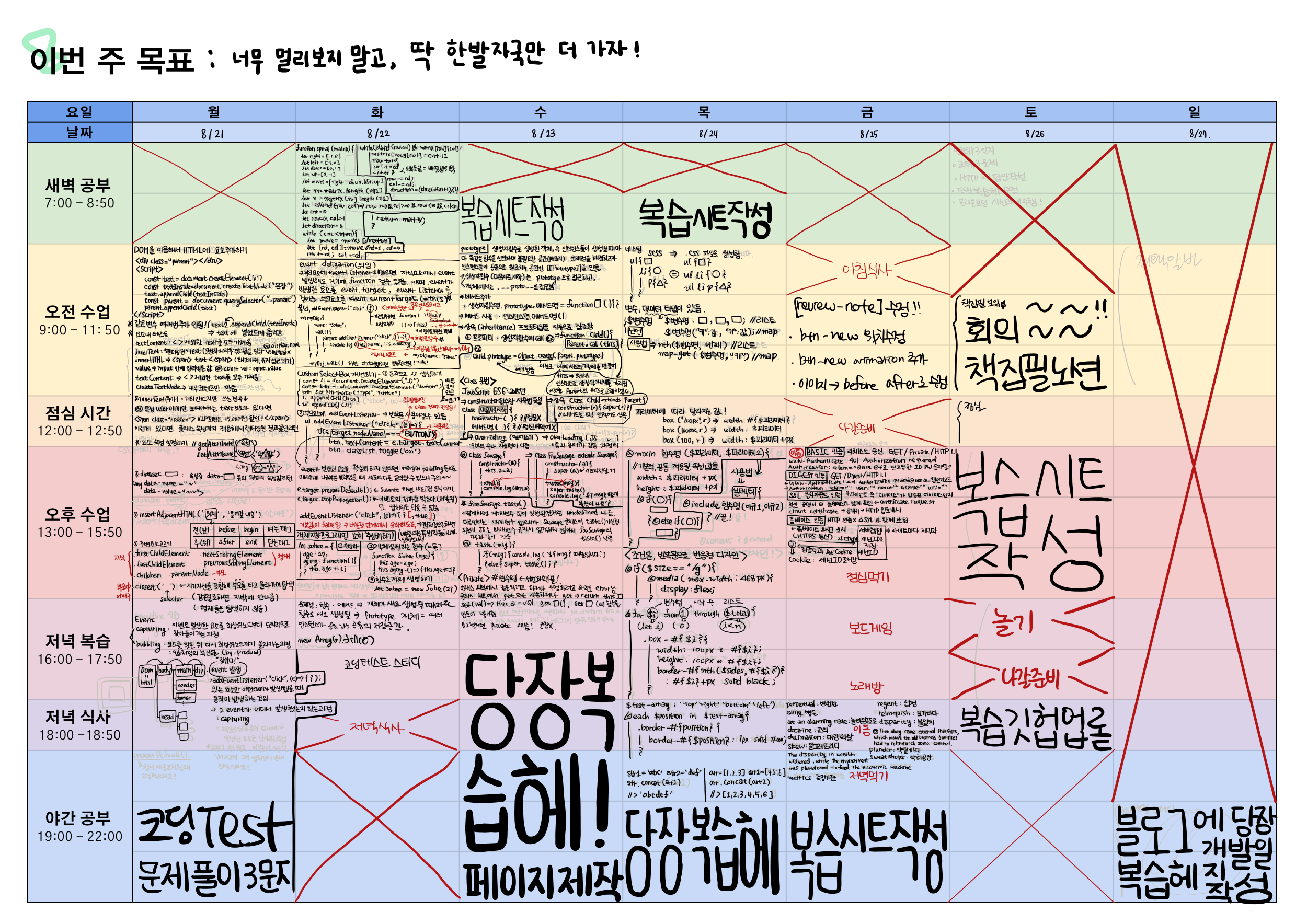
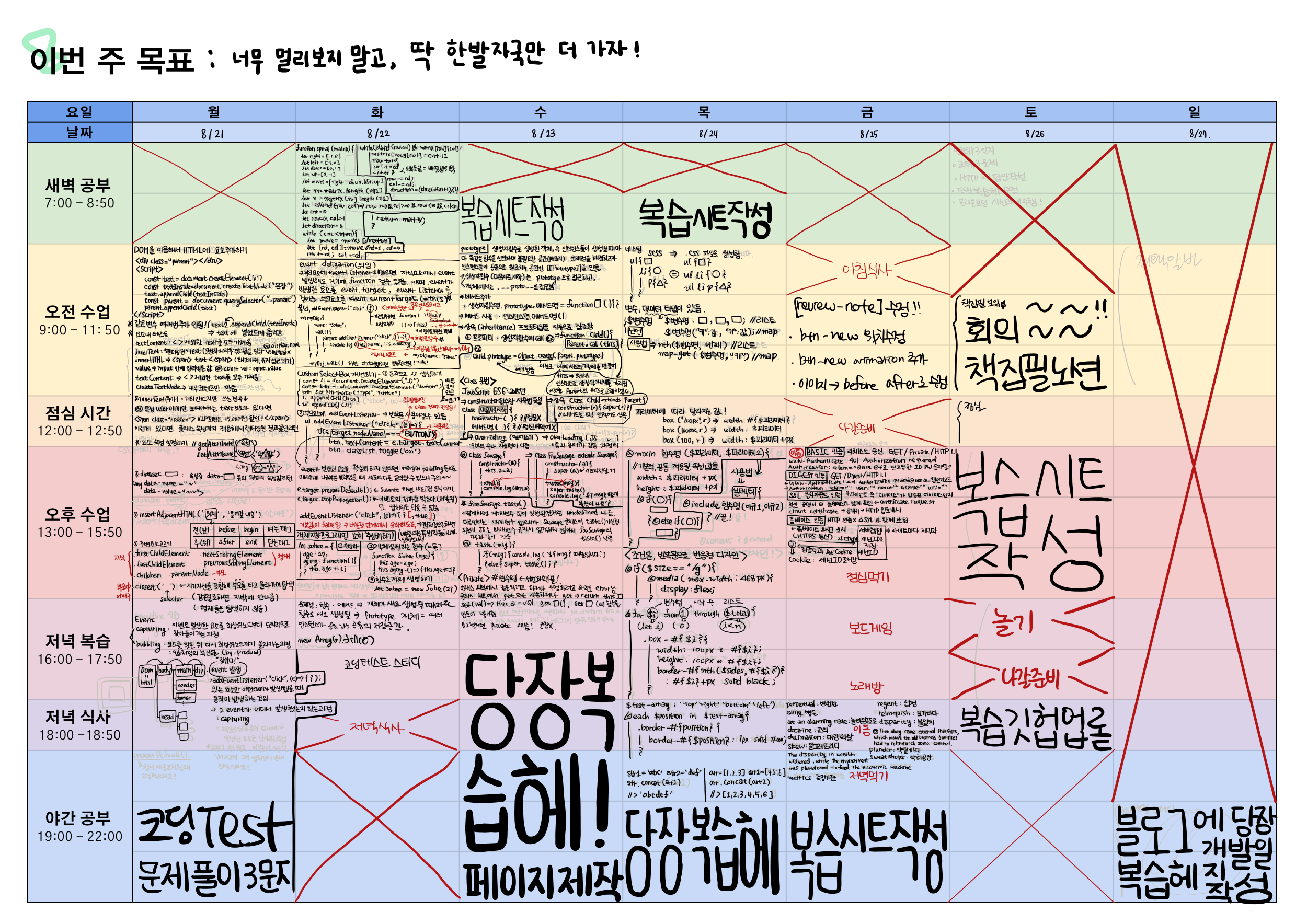
8주차 복습

[JS]
- createTextNode(“”)
- appendChild(a) / append(a,b)
- 요소 내 컨텐츠를 가져오는 프로퍼티 비교
- innerText : 렌더링된 결과물의 텍스트
- innerHTML : HTML 태그 내 코드 몽땅
- textContent : 자손들을 포함한 태그 내 텍스트 모두
- value : input 안에 입력받은 값
- 요소 속성 설정하기 getAttribute(‘속성명’)/ setAttribute(‘속성명’, ‘속성값’)
- 노드.dataset.xx » 속성 중 data-xx = “xx” 의 속성값을 가져옴
- insertAdjacentHTML(“위치”, “들어갈 내용”)
- beforebegin : 여는태그 앞에
- afgerbegin : 여는태그 뒤에
- beforeend : 닫는태그 앞에
- afterend : 닫는태그 뒤에
- capturing / bubbling 이벤트가 발생한 요소를 최상위 노드부터 순차적으로 찾아들어가는 과정인 캡처링의 부산물로 요소를 찾은 뒤 다시 최상위 노드까지 올라가는 과정인 버블링이 일어난다.
- 이벤트 위임 event Deligation
- 커스텀 셀렉트 박스
- 객체지향 프로그래밍 - 추상화
- 프로토타입 - 인스턴스들이 공유하는 공통의 공간
- 생성자 함수(대문자로 시작)은 .prototype으로 접근, 객체는 .__proto__로 접근
- 프로토타입에 메서드 추가
- 생성자함수명.prototype.메서드명 = function(){}
- 상속 : class 클래스명 extends 부모 {}
- 오버라이딩, 오버로딩
- 프라이빗 프로퍼티 ex. #password
2023 08 24 목 [Sass], [review-note 페이지 수정]